简单配置VScode及常用快捷键
下载VScode
官网链接:https://code.visualstudio.com/
安装VScode
无脑下一部就好了
中有个步骤需要选择,如果看的懂就自己选,如果看不懂,就全选
配置VScode
一、汉化
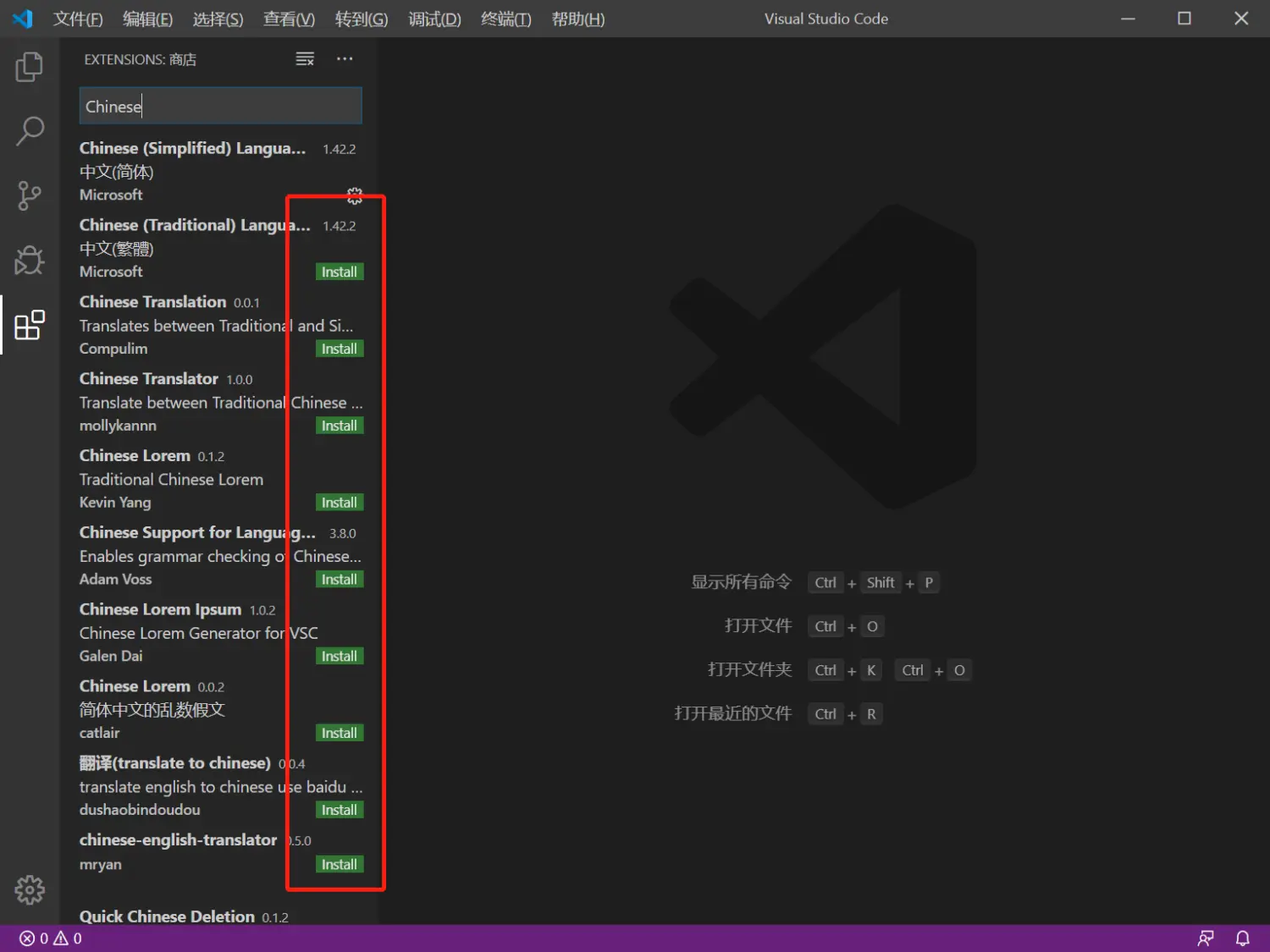
使用快捷键 Ctrl + Shift + X 打开拓展菜单,搜索框输入 Chinese,找到自己需要的语言点击Install安装,安装完重启即可
二、配置
调整字体
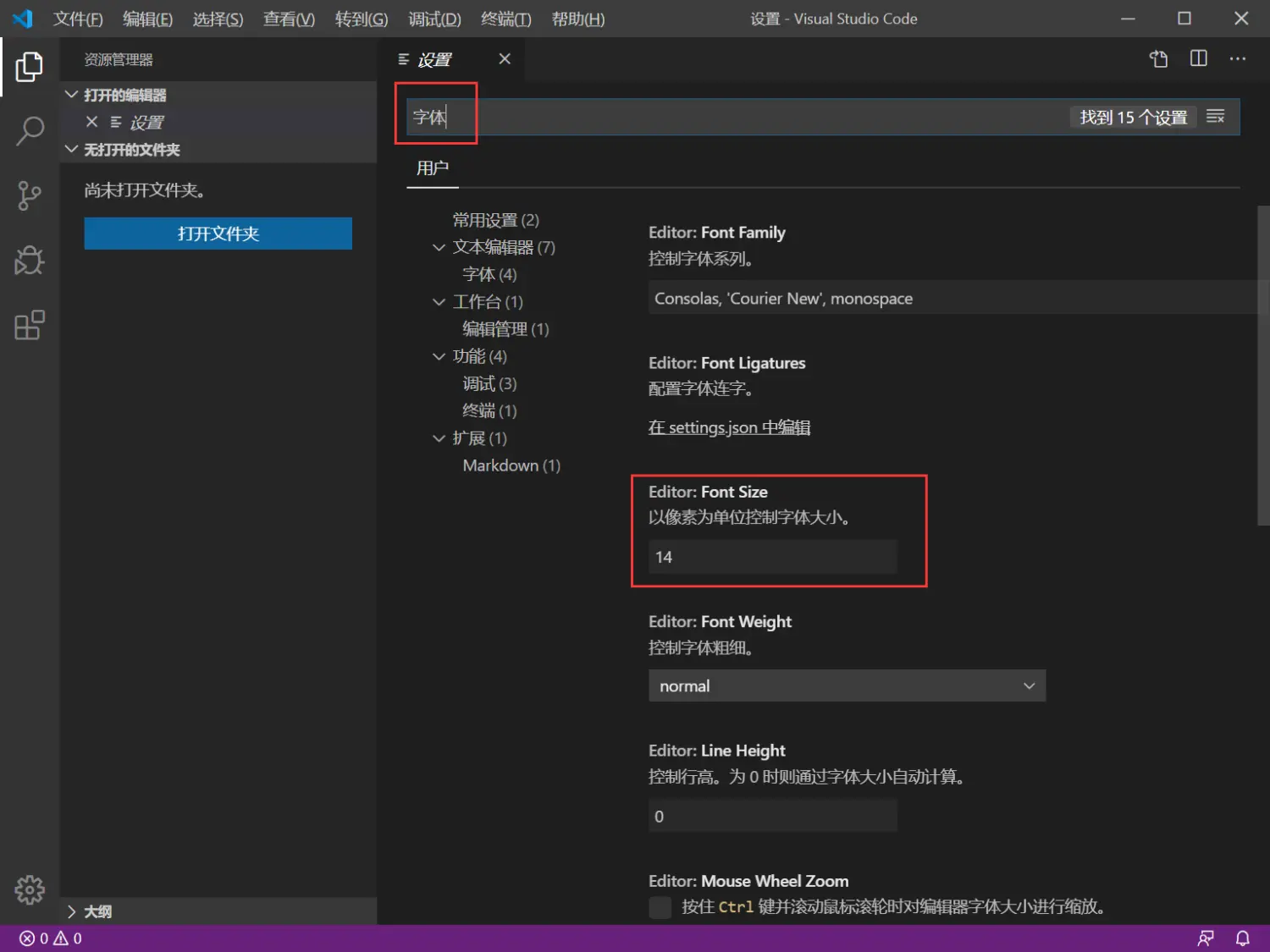
文件——首选项——设置,搜索设置输入“字体”
在Font Size属性修改字体大小
自动保存
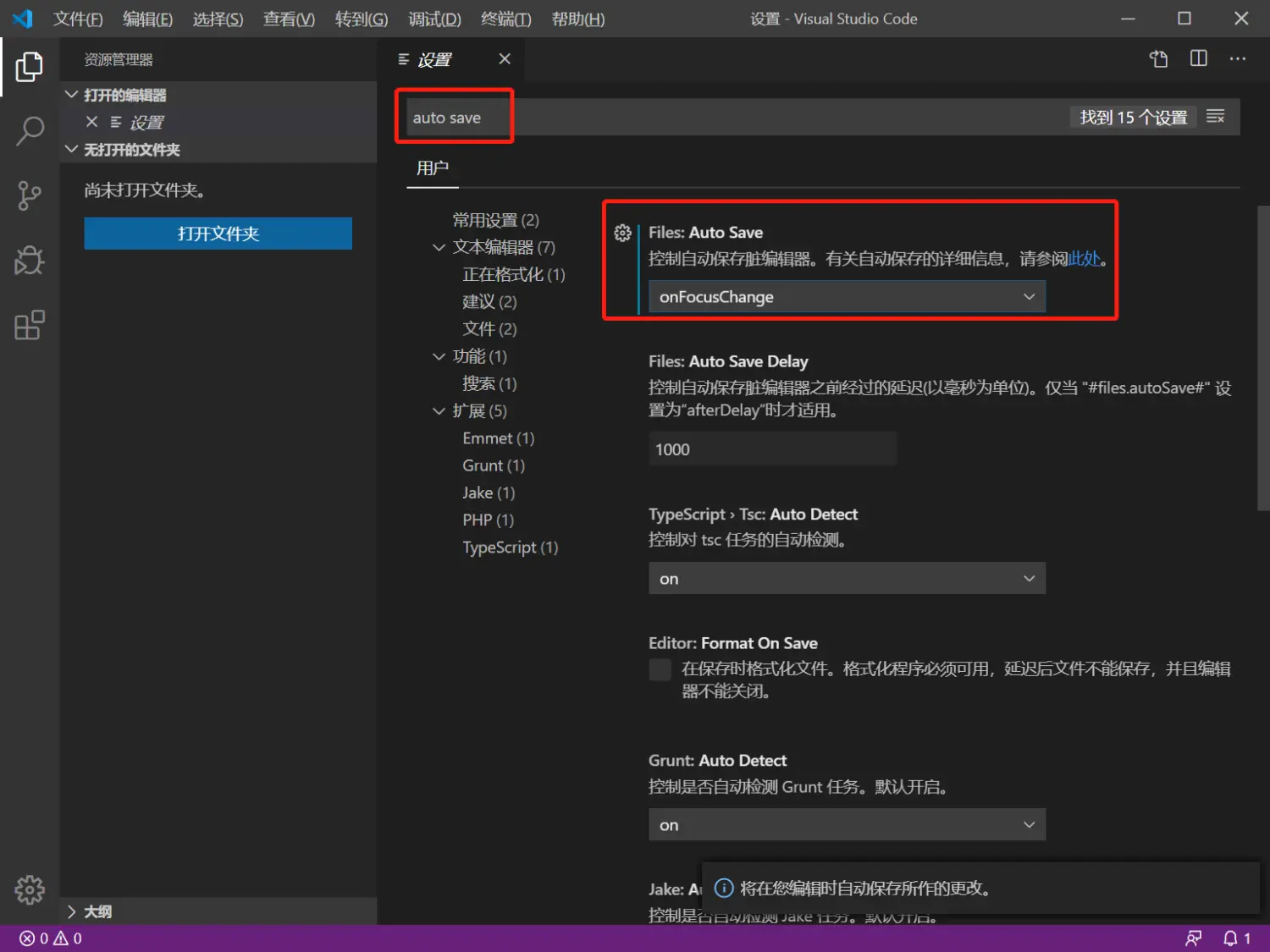
搜索设置输入“auto save”
将Auto Save属性的值修改为onFocusChange
3.自动格式化(适合新手,会格式化他人的代码,慎用)
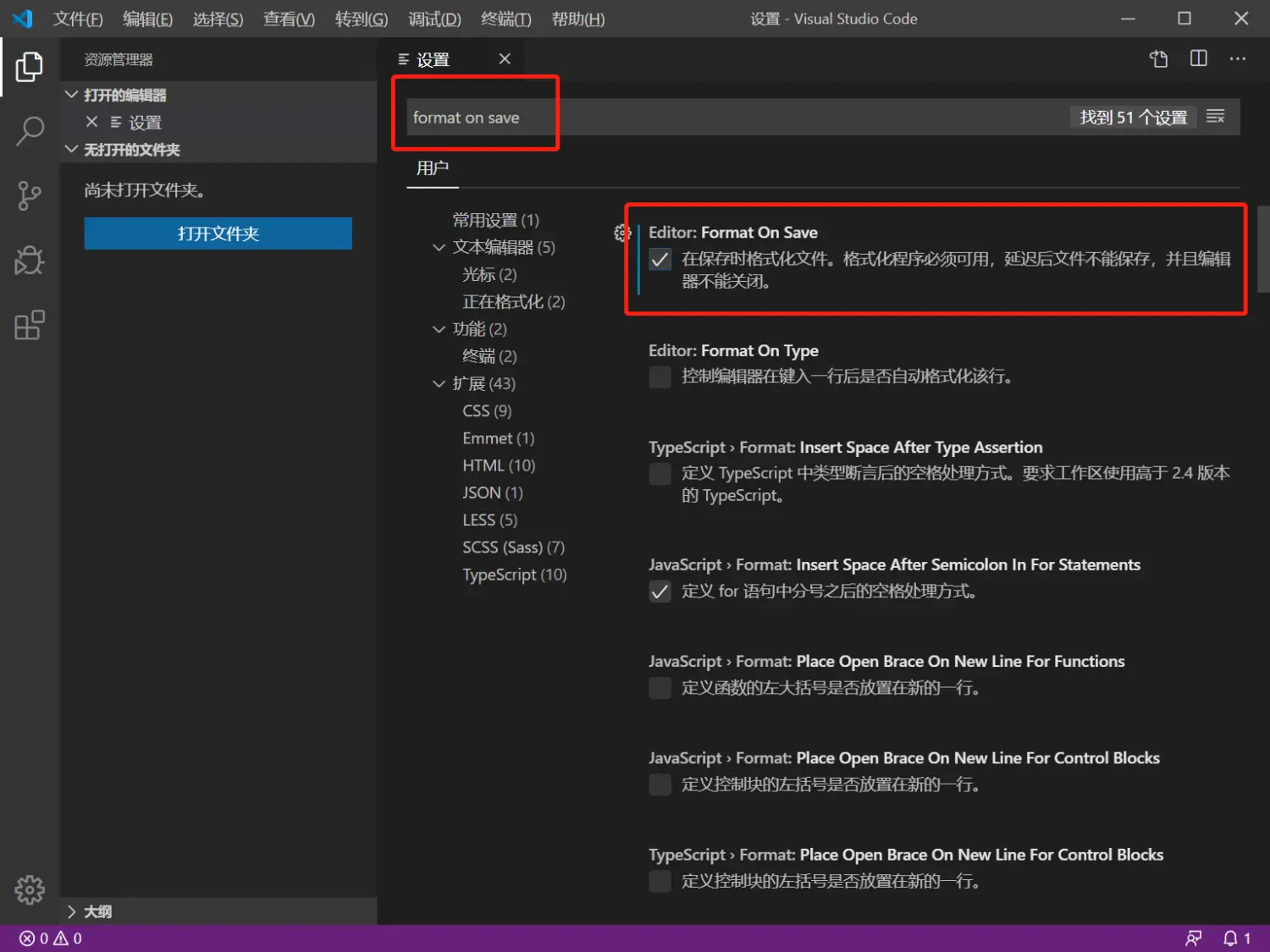
搜索设置输入“format on save”
勾选 Format On Save 属性的选项
可选项
设置fira code字体和设置字体连字
- 下载字体安装包 字体github链接
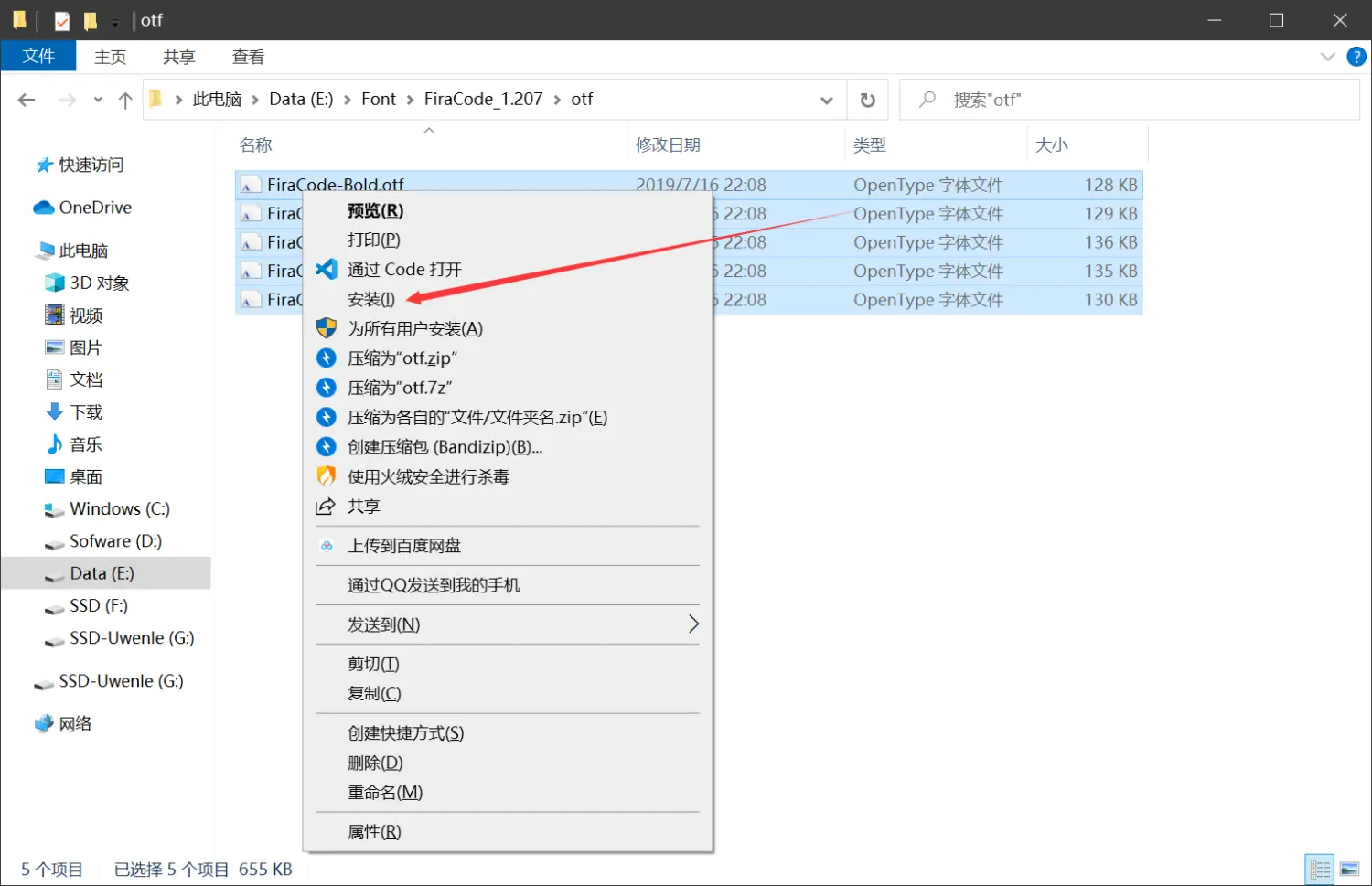
- 解压到电脑,进入 otf 文件夹,
Ctrl + A全选,右击安装

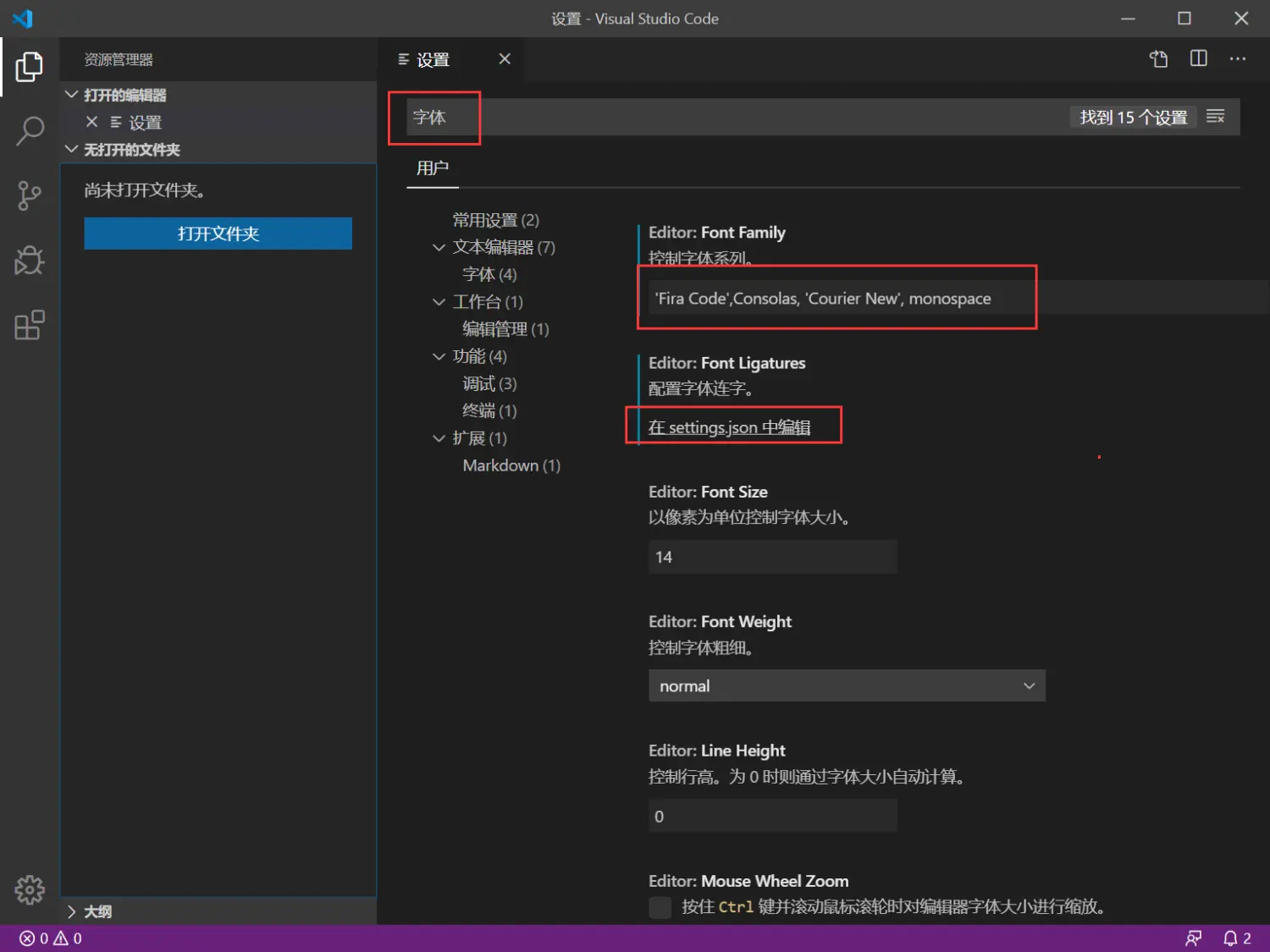
- 进入首选项,搜索设置输入“字体”
在属性前面输入 “fira font, ” 注意有个逗号,或者直接复制我的
Fira Code,Consolas, 'Courier New', monospace
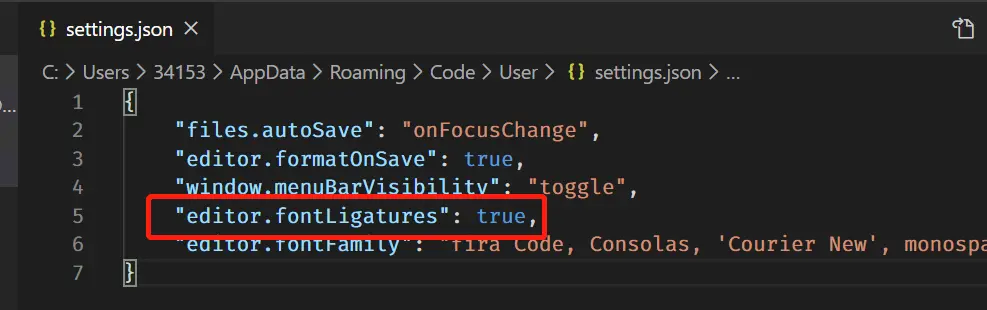
点击 Font Ligatures 属性下的编辑,进入json文件,在中键位置复制粘贴这行指令
"editor.fontLigatures": true, 然后 Ctrl + S 保存退出

VScode插件
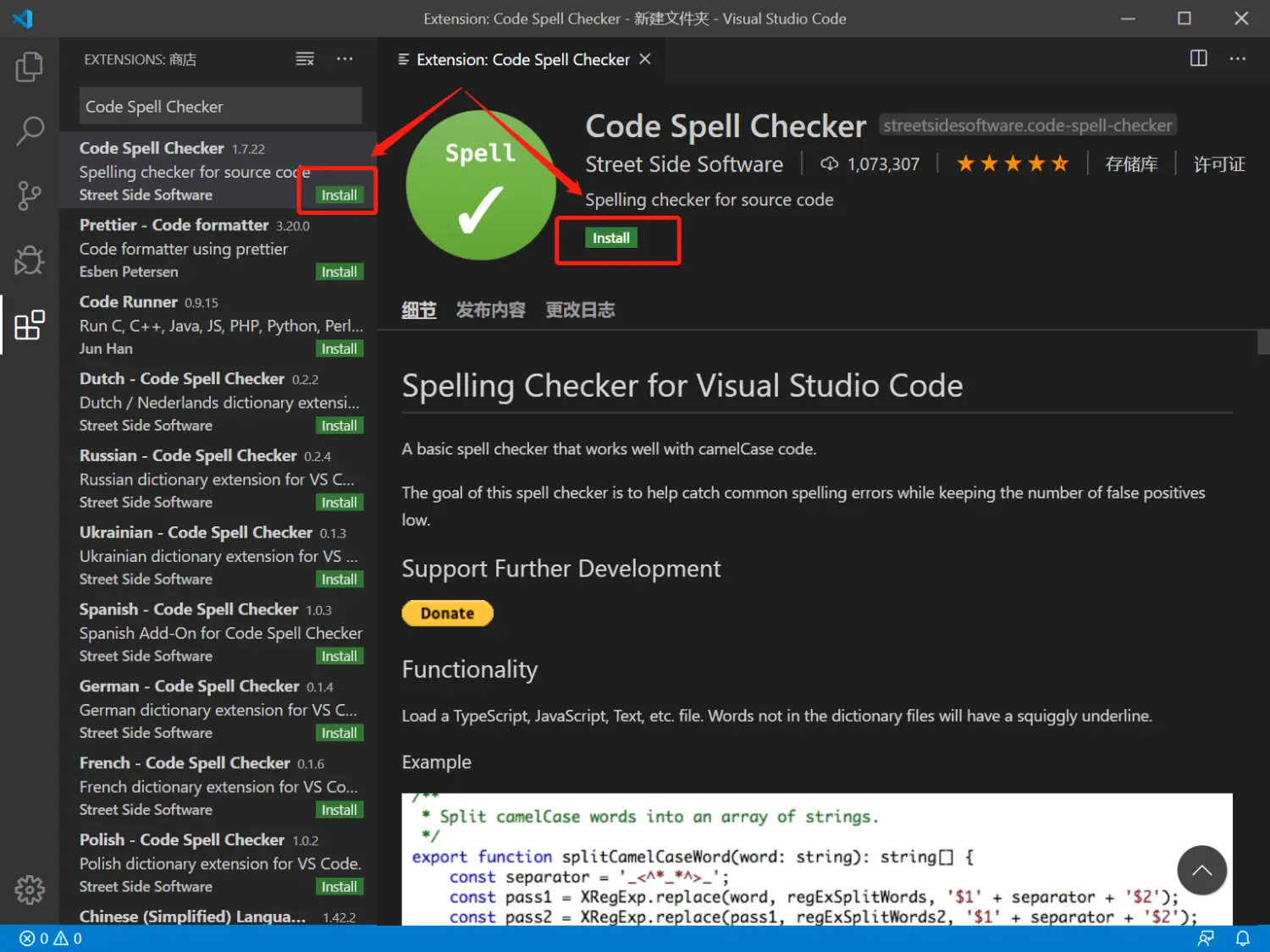
Code Spell Checker(检查有没有拼错单词)
使用快捷键Ctrl + Shift + X打开拓展菜单,搜索框输入 “Code Spell Checker”,点击 Install 安装即可
Git Easy(方便git操作)
使用快捷键Ctrl + Shift + X打开拓展菜单,搜索框输入 “Git Easy”,点击 Install 安装即可
Vscode简单的快捷键
Ctrl + P 找文件
Ctrl + Shift + P 输入命令
Alt + 鼠标单击 多位置输入